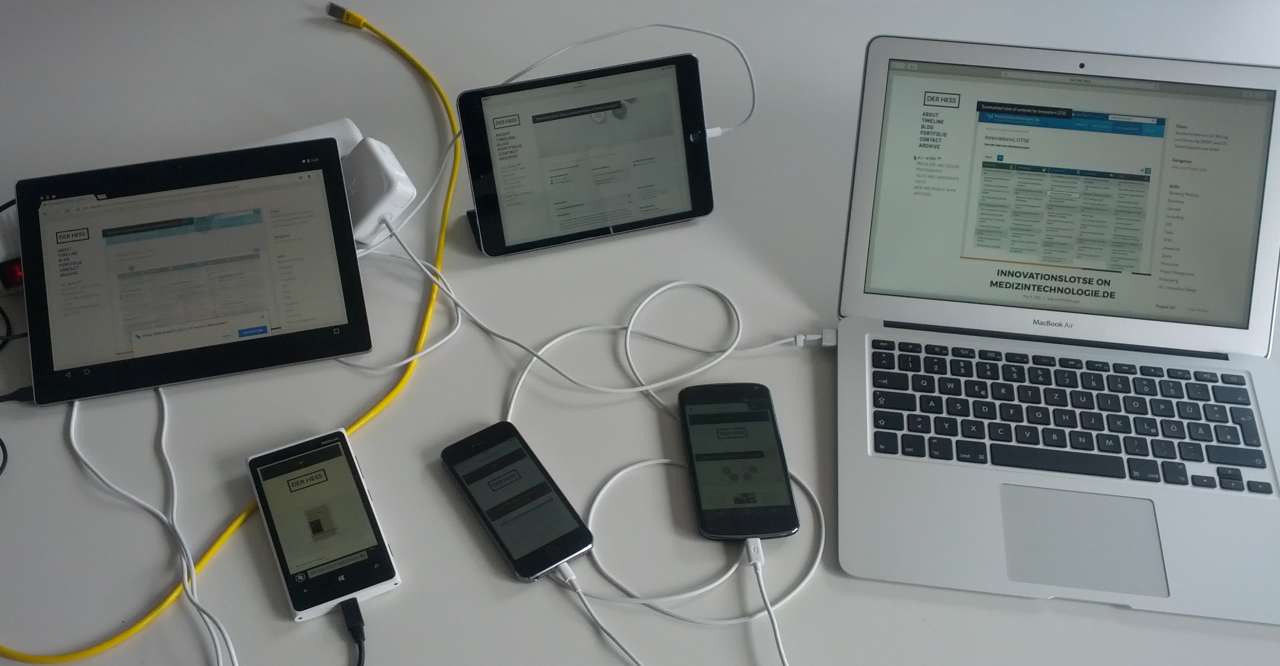
Implementing features for your new app or website is maybe not really the hard part. Making the feature available on every platform and device is the real tough challenge to solve. What does this mean? Implementing a feature request within a responisve design for a big range of mobile phones, tablets, notebooks, desktops, and Smart TVs is daunting. A good managed device lab for cross-device development can be your best buddy. Destiny Montague and Lara Hogan wrote a very nice online book about how to set up and manage an (Open) device lab at your company. They provide some very handy background information. I highly recommend to read this book before you start any activity at your company or office. More futher list of articles about managing device labs are available on LabUp.
The initial situation
Being new in a developer team is always interesting circumstance. I found myself in such new scenario. First, I had to understand our cross-device development workflow. Mostly, I observed and asked a lot of questions for several weeks. After a few weeks, I got a first impression of the current situation:
- A very good range of devices are already available, but they stuck unorganized in our shelf.
- I have to work and test a single-page-app running on a browser
- The web app runs on an embedded device with own in-house implemented (remote) http server
- I can only test and debug on one platform.
- Some platforms are difficult to debug or to setup (e.g. Browser on Smart TV, iOS Safari, IE on Windows Phone)
- Code changes causes repeating testing procedures on other platforms (very time consuming)
- Due the complex build procedure, adding extra JavaScript or other files for testing is not possible
- Customized network configuration is difficult because of the complex corporate network
These circumstances made my life not really easy. Luckily, I could convince two of my coworker to join a workflow hack session for improving our daily developer life. This blog post is a short summary of our findings.

The requirements for our cross-device testing
As already mentioned, I have to test and debug a Web UI running on a various collection of different embedded device. Moreover, we are 5 developers in our team and we work in two office separated offices on the same floor. We all have desktop computers (please don’t ask me why) and we aren’t mobile. In that context, our requirements are:
- The device lab must be a mobile solution, like labcase.org or Device Lab Stand
- The configuration and switching from one embedded device to the other must be very easy
- Remote Control: User Interaction should be synchronized across all browser & devices
- Simultaneously debugging on each browser & device
- Live updates after editing the code
- Reasonable costs and no subscription payment policy

Software tools for cross-device testing
Adobe Edge Inspect used to be a great tool in fulfilling our requirements. Unfortunately, it is only available on the Adobe Creative Cloud, which is not compatible with our build process and development lifecycle. Luckily, there are more than enough other tools available on the market. After some evaluation, we have chosen Ghostlab and Browsersync.io for our workflow hacking session.
Starting with Browsersync.io
Browsersync.io is a free and open source tool for cross-device development. It runs on NodeJS is very suitable for front-end developments. It example project is easy to start for first tests. Unfortunately, the integration in our development process seemed to be more complicated than expected from my point of view. This is partly caused by the possibilities of highly customize configuration. Furthermore, browsersync.io did not hook nicely into our build and test process. Even, their administration panel looks pretty self-explanatory, applying it to your project can be a little bit overwhelming for beginners (like me). Cross-device testing on remote server locations is possible via the –proxy command. In our case, the connection sometimes broke and we figured out that our configuration was lacking some more configurations. One solutions might be to add the browsersync-sync-client JavaScript file to our web app, but that isn’t possible within our build process of our embedded device software. If you don’t run a standard http server, then the configurations for code inspection and so on seems to get pretty complicated. In that context, browsersync.io kinda sucks on our embedded software environments. The developer UX was not very suitable for us and we finished our testing with it.
However, if your developing your frontend with common NodeJS, Gulp, Grunt and so on toolkits, then browserync.io could be a real solution for you. The internet is full with some nice starter tutorials on tutsplus.com, sitepoint.com, scotch.io and ponyfoo.com. Enjoy and have fun!
Starting with Ghostlab
Ghostlab is offered as a 7-day free trial version by Vanamco. This trial versions offers the same features as the full version. This is a perfect circumstance for giving the Ghostlab a free test run at our department. Ghostlab runs on Windows as well as on MacOS. The installations were pretty straightforward for all our team members and even our designers on their Apple Machines could use it. The “Getting started” documentation is pretty good. It enables to add other website and other remote servers very easily. Except, the testing on a embedded device caused us some headaches. Our embedded device software and the connected mobile devices were running on another network adapter as our development machine. But all devices had to be connected to our development network, which hosts our Ghostlab proxy server. It sounds more complicated than it was at the end. We just had to change the IP address within the network configuration. After that configuration, the testing on our embedded devices went very smoothly. Even debugging and code injecting worked pretty solid. Only the Internet Explorer on our Windows Phone crashed sometimes. New embedded devices for additional testings could be very easy added. At the end, we were all pretty astounded about the ease of development with Ghostlab. Even their pricing strategy is more than fair with only paying once(!) 50 USD. The only caveat of Ghostlab compared to Browsersync is the (lacking) amount of documentation and less playground for customized configuration.
Conclusion
It was possible to convince our other team mates to try out the device lab approach for a longer term. Ghostlab met pretty much 100% of our development needs. The User Experience of the software was pretty cool and surprisingly easy. Debugging our Web UIs on embedded devices has almost the identical process as debugging usual web frontends with browser devtools. In our case the frontend unfortunately doesn’t run standalone without the hardware. This kills the customization power of browsersync.io. However, in our case it wasn’t needed either. Therefore, Ghostlab is our winner, yeah!
Beside of this result, I figured out one important point for me. I highly recommend to encapsulate your Web UI frontend from a monolithic build system. A seperate/encapsulated build system allows you a more flexible project structure. New tools and workflow can be easier applied without breaking the build process of the hardware stack. In general, that makes your cross-device testing with common webdev tools (see here, here, here and here) much more convenient (especially in context of Web of Things Apps). If you need a to simulate the hardware layer, please create a mock-up server. Tools, like Postman, enables testing your embedded device API and simultaneously produces a mock-up server for you. Even running a Continous Integration Sever might be more fun then. Check the FarmBot Frontend and the JUCI for OpenWRT as an inspiration on these ways of workflow thinking.
Ok enough of my yelling, enjoy your cross-device development and feel free to share your experiences! 🙂











1 Comment
As usual… after publishing my post I just figured out that Ethan Marcotte wrote a wonderful article about Left to our own devices. And why such Device-Agnostic Workflow will benefit your product development. A highly recommend read, thanks Matthiass Ott for the link on Twitter.