All Buzz about Lean Design principles, modular User Interfaces, and a Design Systems have fascinated me for a long time. During this time, I had no idea how to bring these topics together. The talk about Isolated UI Component Development with Storybook by Norbert de Langen at the Frontend Love Conference 2018 in Amsterdam gave me a new initial trigger. Finally, the feeling of the appropiate tool, which meets my requirement of pragmatism, emerged wihtin me. An UI crafting tool, which addresses not one specific technology, not one Web Framework, one tool which embraces the diversity of web tools. Even more, it encourage you into the direction of a living styleguide workflow. A dream or a real Jackpot?!
As most of you might already know, the web development industry offers a huge set of different tools for HTML, CSS and JS output. I had to deal very often with content-heavy websites managed by various CMS (Typo3, Drupal, WordPress, etc.) and generated (rendered) by Template Engines. Templates can be a powerful methodology for decoupling your content structure from the presentation structure (more about that). Template Engines work very well to render static HTML & CSS content for your websites, or even dynamic content for web apps. Then they are often called and used as a view layer in a MVC or MVVM architecture context (see HandlebarJS usage in EmberJS). But sometimes, a big amount of templates can become cumbersome to manage and preview with other coworkers (especially with non-tech departments). Storybook can solve this!
In this turoial series, I will explain how it can work out along a simple Landingpage website.
Technical background
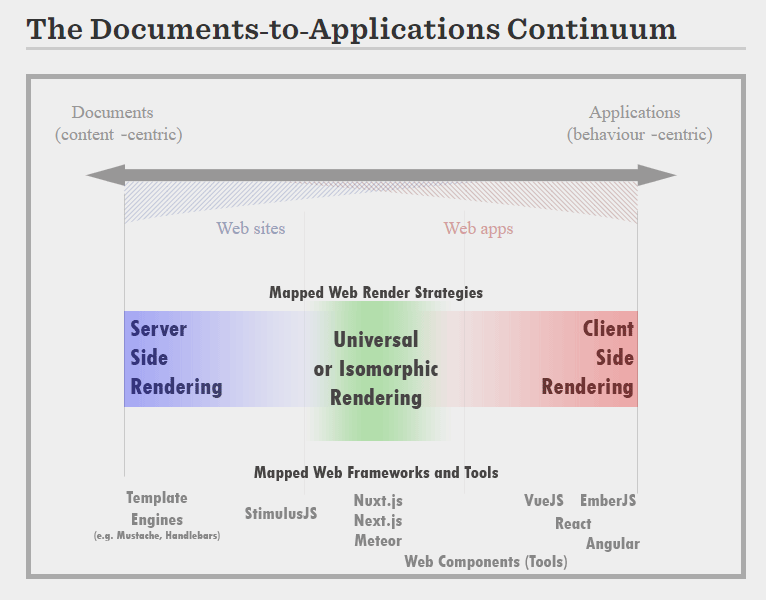
Usually, I try to avoid discussions about the coolest Framework or Programming Language on the web. The purpose, the application, and the context (e.g. staff experiences) defines the tech stack and tooling (keyword is here: appropriatenes). Storybook solved this emotional topic with a nice universal and diplomatic Story API. In that relation, Aral Balkan reframes this particular phenomena about different requirements of the web platform very nicely as the Documents-to-Application Continuum.
Not long time ago, a huge part of the web community pushed web app oriented tools, like React, Angular, Ember, VueJs, into the field of content-heavy sites. On their bright side, the community created an enormous amount of great documentation and tutorials. New stars, new desires from venture capitalists and start-ups emerged. The web industry just exploded… On the downside, their website had a negative impact on SEO, Accessibility and so on. The implementations of a Resilient Web Design principles are not easy, but feasible (and needed in my opinion – see Jeremy Keith talks about Resilience).
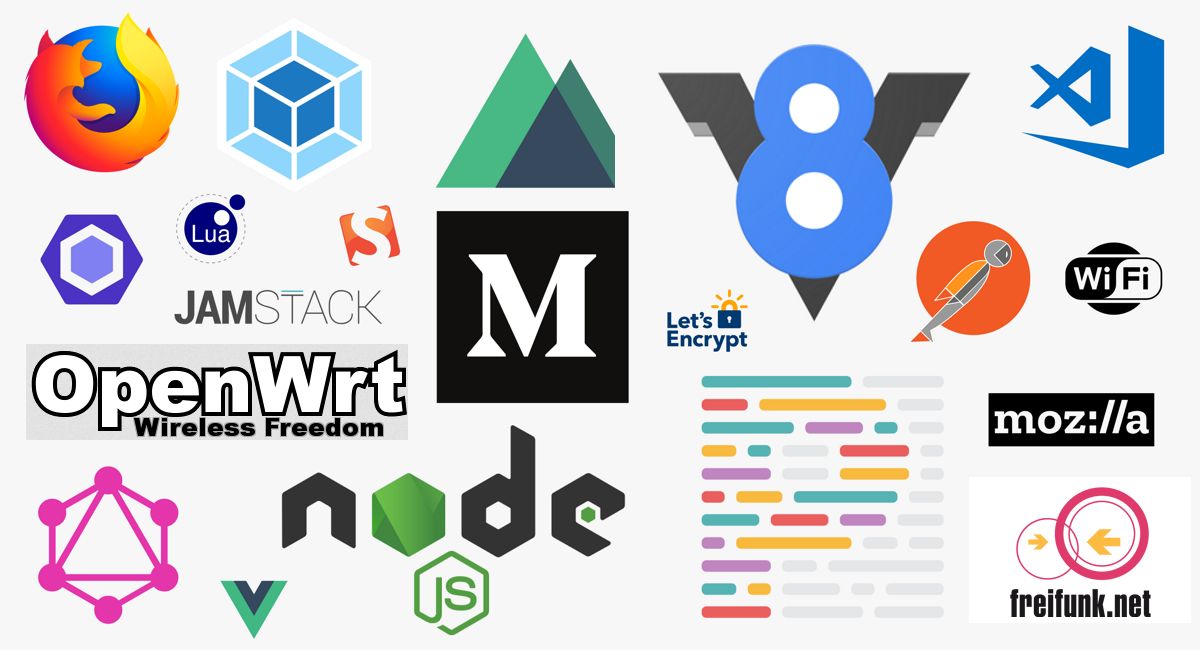
If you create a behavior heavy website, which is nothing more or less than a web application (e.g. Asana, Invision, etc.), please choose your appropriate web framework (VueJS, React, etc.) with optimized Client Side Rendering techniques (Virtual DOM| more about rendering). Please stick to their great comprehensive Storybook documentation. If you have a content-heavy website, like a blog or e-learning website with less user interaction. Please use a Server Side or Static Side Rendering approach. Template Engines can help you a lot here. I will write more about that later. The relationship of content and behavior heavy websites can become very fast a complicated one. If your website project can benefit of an UI Widget oriented interaction layer, then tools like StimulusJS (with Turbolink) and the Standard around Web Components provide you a good basement for Progressive Enhancement. If your user interaction patterns exceed the UI Widget metaphor, then the complex world of Universal Web Framework might be the right choice for you. I mapped some common web tools with the related strategy in the graphic below.

The Storybook documentations for tools on the right side are already very well created by the web community. In contrast, the storybook documentation for web tools on the left side is in comparison very underrepresented. Documentation or blog posts about the combination of Template Engines and Storybook are very rare.
Therefore, I decided to write a tutorial series about Storybook-HTML with HandlebarJS.
The structure of the tutorial series
In the beginning, the tutorial starts with a setup of the most basic version of Storybook. That is the storybook-html project. During the second step, we create a Styleguide Skeleton based on Atomic Design principles. The third part explains the configuration of HandlebarJS along the Landing Page tutorial by Jonas Duri. The fourth part describes my refactoring of the Landing Page towards a more Atomic Design workflow with a HandlebarJS template structure. The fifth part might be the last one 😉
If you depend on another template engine, then please don’t stop here. Storybook uses Webpack 4, which luckily supports many other template engine loaders (Mustache, Twig , ESJ LoDash, Nunjucks, ERB Template Engines). Such Loaders should work very similar like my suggested HandlebarJS configuration for Storybook (see another starter example for Twig).
For VueJS or React developers, please checkout these other great tutorials about Storybook, written by Auth0 React and VueJS tutorial as well as learnstorybook.com.
The code of this tutorial is hosted on Github and the final result can previewed here. All tutorials summarized on one list:
- Part 1 – Project Setup
- Part 2 – Build a Styleguide skeleton
- Part 3 – Integrate HandlebarJS plus a Landingpage
- Part 4 – Refactor code to Atomic Design templates
- Part 5 – Adding new Pages